昨天文章提到今天要來講 Grid + Media Query = 輕鬆達成 RWD!
(PS. 不太知道 Media Query 的人可以參考之前大大在鐵人賽寫的這篇文章 → Day22:小事之 Media Query )
講今日主題之前還是想讓大家回想一下,
以往純 HTML/CSS 寫 RWD 我們會怎麼寫?
一樣拿簡單例子舉例一下,
原本長這樣:
[HTML]
<ul class="ul">
<li class="li">1</li>
<li class="li">2</li>
<li class="li">3</li>
<li class="li">4</li>
</ul>
[CSS]
.ul {
display: flex;
list-style: none;
}
.li {
width: 23%;
margin: 1%;
background-color: pink;
padding: 10px;
}

如果現在我想寫成手機版每一欄寬度就變成 48%,
該怎麼寫?
這時候在 CSS 多加這一段:
@media(max-width: 375px){
.block {
width: 48%;
}
}
我們會在 CSS 寫 @media(max-width: ...px){} 像這樣的語法,
這個意思是說,
畫面寬度最大頂到 375 px,比 375 px 小的話就吃這邊的樣式。
(PS. 375 px 是 iPhone 5 的寬度)
(當然也有 @media(min-width: ...px){} 這樣的寫法,
意思就相反,意思是最小到 375 px,比 375 px 大的話就吃這邊的樣式。)
所以當我故意把畫面縮小至比 375 px 小的時候,.block 寬度就變為 48%,就從一列 4 個排成一列 2 個。

但你知道,Bootstrap Grid 也有語法支援各裝置斷點,而且寫法非常簡單嗎?
拿上面例子來用 Bootstrap Grid 改寫,
一開始在 HTML 這樣寫:
[HTML]
<div class="row">
<div class="col bg-info border py-2">1</div>
<div class="col bg-info border py-2">2</div>
<div class="col bg-info border py-2">3</div>
<div class="col bg-info border py-2">4</div>
</div>

如果現在平板、電腦我都想讓它們一列 4 個,
手機版才要變為一列 2 個,
要在 class 的地方將 col 改成 col-6 col-md-3,
像這樣:
<div class="row">
<div class="col-6 col-md-3 bg-info border py-2">1</div>
<div class="col-6 col-md-3 bg-info border py-2">2</div>
<div class="col-6 col-md-3 bg-info border py-2">3</div>
<div class="col-6 col-md-3 bg-info border py-2">4</div>
</div>
這個意思是,一般情況寬度都要佔 6 格,
當畫面寬度比 md 大的時候寬度就變成佔 3 格。
那你可能會問說 md 是什麼,
意思是畫面寬度的裝置縮寫,
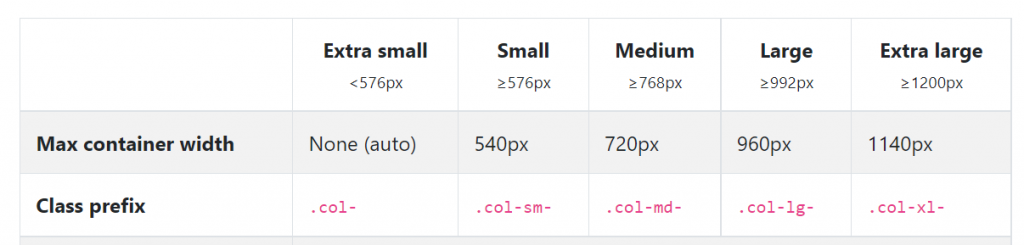
Bootstrap Grid 語法中有 .col- .col-sm- .col-md- .col-lg- .col-xl-
而畫面寬度跟 class 的對照表可以參考這裡 Grid options
這邊我當初也花很多時間才理解,
因此再多給幾個情境題練習看看好了。
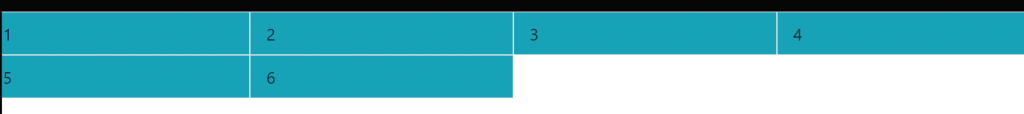
現在把欄位從 4 個變成 6 個,
<div class="row">
<div class="col-6 col-md-3 bg-info border py-2">1</div>
<div class="col-6 col-md-3 bg-info border py-2">2</div>
<div class="col-6 col-md-3 bg-info border py-2">3</div>
<div class="col-6 col-md-3 bg-info border py-2">4</div>
<div class="col-6 col-md-3 bg-info border py-2">5</div>
<div class="col-6 col-md-3 bg-info border py-2">6</div>
</div>

如果現在我想要大螢幕(lg)時,
讓這個 6 欄可以並成一列,
在平板/電腦版 (md) 一列 4 個,
在手機版 一列 2 個,
該怎麼做?
Bootstrap Grid 的語法是比 XXX px 大才會進行變化,
所以先想比較大的語法怎麼寫,
12/6=2,所以在 lg 的時候每一欄佔 2 格,
12/4=3,所以在 md 的時候每一欄佔 3 格,
其他情況就是 12/2=6,這樣就可以達到在 md 以下每一欄佔 6 格。
所以只要在剛剛 col-6 col-md-3 的後面加上 col-lg-2 即可,
像這樣:
<div class="row">
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">1</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">2</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">3</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">4</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">5</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">6</div>
</div>
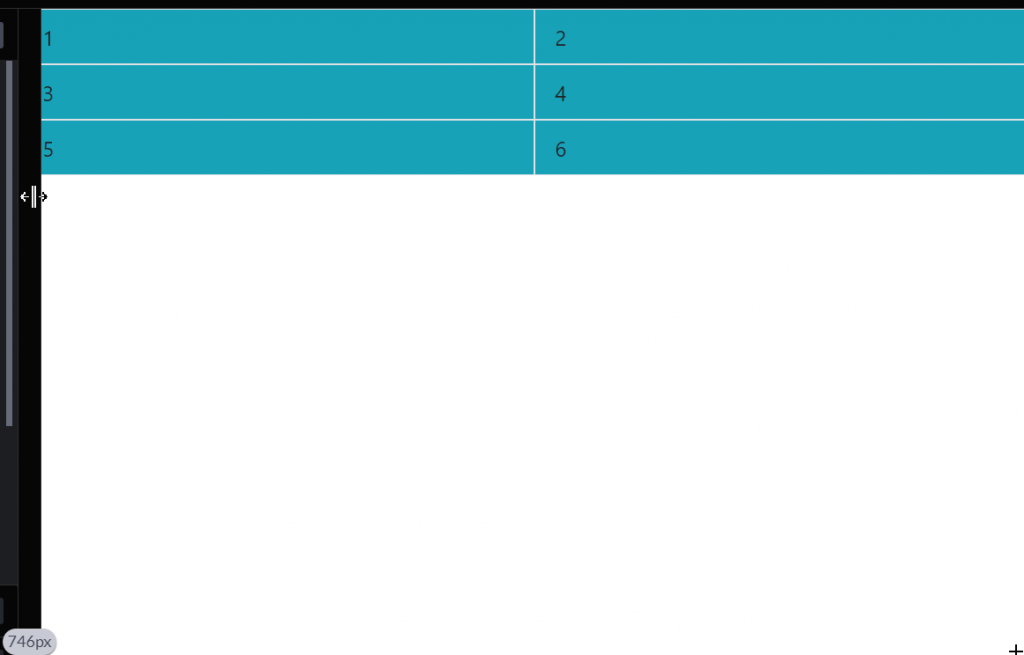
746 px < 768 px,所以不吃 md, lg 的設定,吃 col-6 的設定
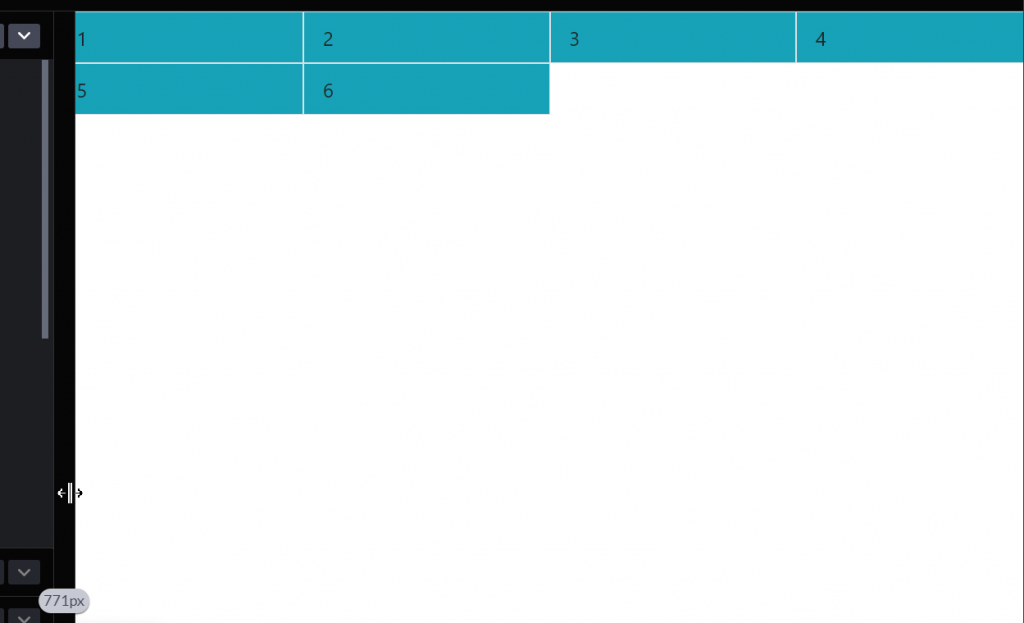
771 px > 768 px,所以吃 col-md-3 的設定
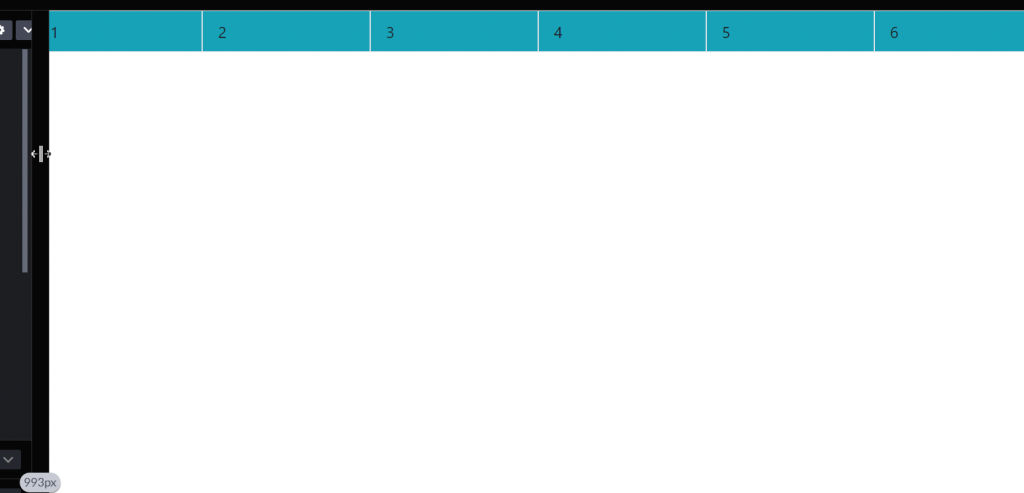
993 px > 992 px,所以吃 col-lg-2 的設定
因為現在大家用手機的需求很高,
甚至比電腦多,
因此在設計網頁或 APP 時一定要考慮 RWD,
Bootstrap Grid 使用 col-xx-? 就這樣輕鬆達成 RWD 的要求,
是不是很方便呢?
這邊光用看的可能還是不太好懂,
多練習應該就會比較了解了~
今天的文章就到這邊,
預計明天會將 Bootstrap 的部份告一段落,
進入 Reactstrap 囉~
那我們明天再見啦!
附上本日 CodePen 連結:
Day7 - HTML/CSS
Day7 - Bootstrap
好不容易才跟 Bootstrap, Reactstrap 作朋友(?)的我,
今天收到前輩的消息說要改用 Chakra 這個套件=口=
沒關係,我覺得還是還是從 Bootstrap, Reactstrap 這樣學會比較好上手,
之後我相信要改什麼套件就不會是太大的問題了!
(PS. 去年隊友到今天依然沒發現我今年偷偷報名的事XD)
